# 编辑器介绍
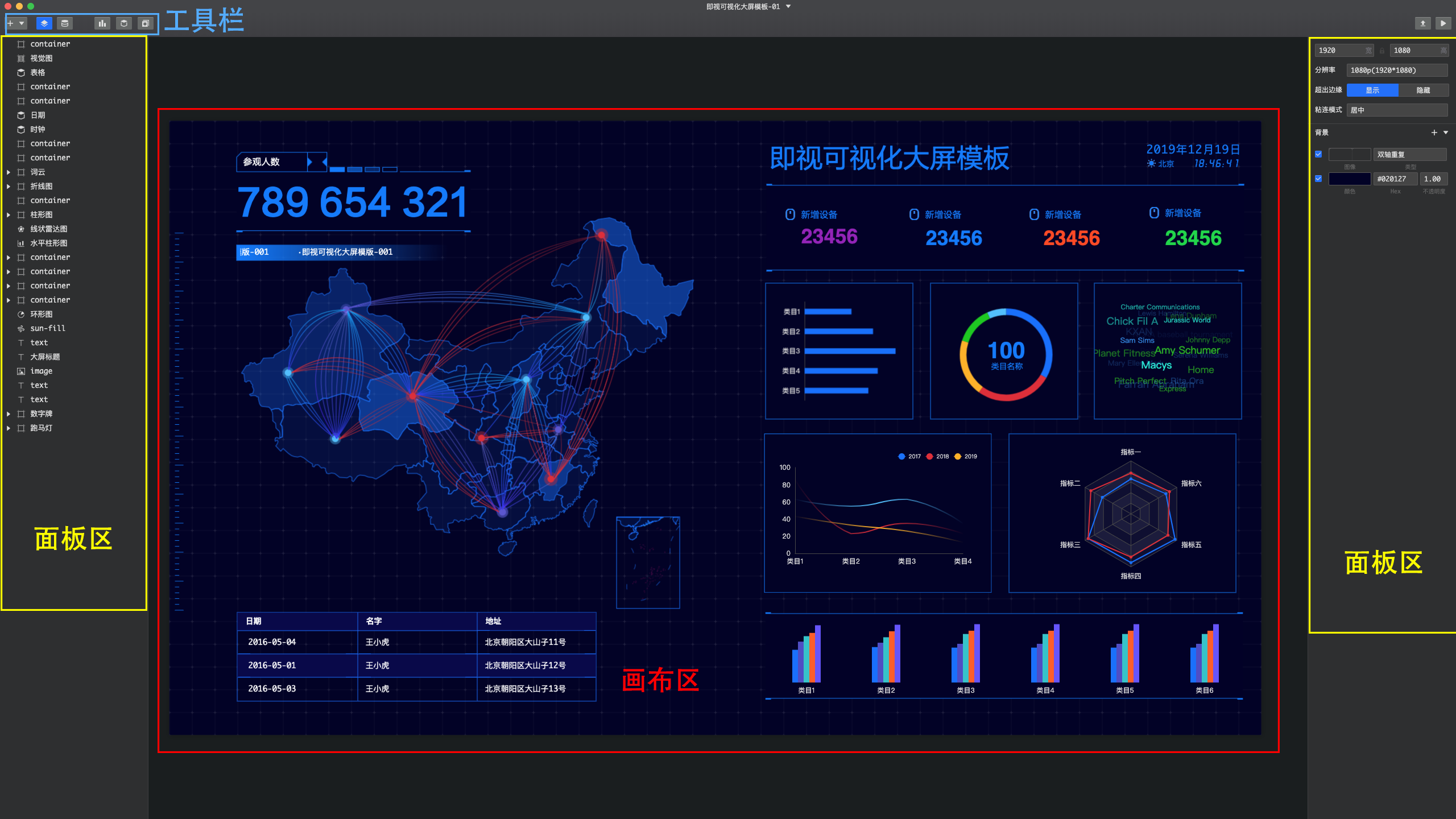
位于即视编辑器中间的是画布区域,这里就是我们绘制大屏的地方。画布区域被各种工具和面板包围着:顶部是全局菜单和工具栏,选择元素进行添加;左右两侧的面板是用来控制项目资源,管理图层、数据源、变量池、元素样式等配置项。

# 画布介绍
画布是即视编辑可视化大屏的工作台,所有组件的操作和布局都在画布上实现,可以宏观看到大屏的界面样式,各个图表的位置排布。

# 辅助线
拖拽一个创建好的组件,即可看到在画布中显示的蓝色辅助线。该辅助线用来定位组件的坐标位置,方便您根据坐标来调整组件位置。
# 工具栏介绍
在即视工具栏中放置了操作元素、切换面板、预览发布导出项目的按钮。通过使用这些工具可以添加文字、图表组件、切换图层和数据源面板。
# 添加元素
- 单击画布左上方添加按钮
 ,添加容器和文字。
,添加容器和文字。
- 单击画布左上方工具栏
 添加图表组件、交互组件、行业图标。
添加图表组件、交互组件、行业图标。
# 预览
单击预览 按钮可预览项目,iframe预览时可进行交互操作。
按钮可预览项目,iframe预览时可进行交互操作。
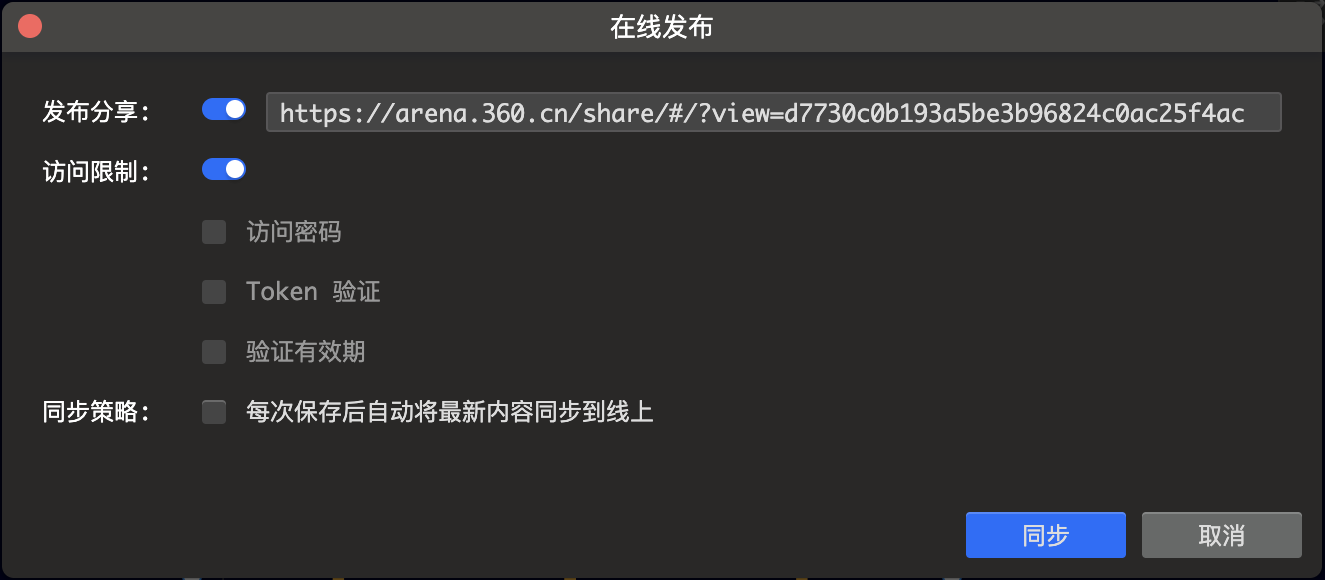
# 发布
即视可将您的项目生成在线链接进行分享展示,点击发布,自动生成发布链接,可配置分享查看密码、项目同步策略、Token验证等。

| 配置项 | 说明 |
|---|---|
| 发布分享 | 打开发布分享生成分享链接。关闭后停止发布大屏。 |
| 访问限制 | 打开访问限制可进行密码、token验证的配置。 · 勾选访问密码会自动生成一个6位密码,可修改。 · 勾选Token验证后,即视会生成一个Token,您可保存备用。 支持设置Token验证有效期,关闭后默认永久有效。 |
| 同步策略 | 勾选后每次在编辑器内保存的修改自动同步到已发布的在线大屏中。 |
# 面板区介绍
# 图层面板
点击画布区左上方图层 按钮,在图层面板中可实现对组件的置顶、置底、上移一层、下移一层、删除、隐藏、重命名、锁定等操作。
按钮,在图层面板中可实现对组件的置顶、置底、上移一层、下移一层、删除、隐藏、重命名、锁定等操作。
提示
如果您想进一步了解操作技巧,请参见编辑器操作介绍
# 数据源面板
单击数据源 按钮,点击后切换至变量池和数据源面板,在变量池和数据源面板中可以增加变量、增加数据源。
按钮,点击后切换至变量池和数据源面板,在变量池和数据源面板中可以增加变量、增加数据源。
# 配置项面板
点击组件,在右侧编辑面板中可修改组件样式、布局、边距等操作。每个编辑栏可选择是否隐藏,隐藏后此部分在组件中不可见。
# 组件数据面板
选择图表组件/交互组件,在右侧编辑面板,点击组件数据 按钮,切换至组件数据面板,可在此配置图表组件的数据源和静态数据或交互组件的返回值绑定和事件监听。
按钮,切换至组件数据面板,可在此配置图表组件的数据源和静态数据或交互组件的返回值绑定和事件监听。