# 容器
在即视中使用容器收纳存放元素,将不同的元素打包成组。容器收纳元素后,元素将根据父容器左上角顶点重新定位。与单纯的元素成组不同的是,容器本身也是元素的一种,不但可以收纳其他元素,也支持多层容器的嵌套。
# 容器使用
- 普通容器为最基础的容器元素,通常使用它来进行元素分组、收纳规整。
- 弹性容器与普通容器最大的区别是弹性容器会调整容器内子元素的位置,如果希望自定义子元素位置不建议使用弹性容器,对CSS有一定了解的同学可以根据Flex布局进行理解。
- 循环容器支持接入数据源,根据数据源返回值的数量循环子元素。
# 普通容器
在普通容器内可以在任意位置放置元素,且可以在容器内改变元素的位置。放大缩小普通容器时,其内部组件不会随之移动。使用快捷键将元素置于容器中时,元素位置保持不变。
# 将元素放入容器(元素成组)
- 新建一个容器,按住
Shift键,在图层面板或画布区单击多个元素进行选中、或在画布区使用鼠标框选元素进行选,拖动选好的元素放入普通容器内。 - 或者选中元素后使用快捷键
Ctrl/Cmd+Enter放入普通容器,快捷键Ctrl/Cmd+Shift+Enter放入弹性容器中。 - 元素成组后,您可以将多个元素作为一个整体,进行尺寸、位置和透明度的调整。
- 使用快捷键
Ctrl/Cmd+Del取消外层包围容器。 - 使用快捷键
Ctrl/cmd+鼠标左键单击可以选中容器内部元素,拖拽时需要松开Ctrl键。
# 弹性容器
将元素和组件放入弹性容器内无法手动修改其位置。右侧编辑面板可以修改内部元素的排列方向、分布方式、对齐方式。放大缩小弹性容器时,其内部组件会自适应容器大小随之改变位置,但是元素本身的大小不会变化。使用快捷键(Ctrl/Cmd+Shift+Enter)将元素置于容器中时,元素位置会根据弹性容器默认排列方式而改变。
# 弹性容器配置项
| 名称 | 描述 |
|---|---|
| 方向 | 设定容器内排列方式,自左向右、自右向左、自上到下、自下到上。 |
| 换行 | 当容器宽度小于元素并列的宽度,元素可换行排列。 |
| 分布 | 设置容器内部元素分布方式,默认以起始位置分布。 |
| 对齐 | 当有一行元素时可以选择上中下三种对齐方式,多行元素默认以起始位置分布。 |
# 弹性容器元素配置项
| 名称 | 描述 |
|---|---|
| 拉伸 | 默认元素不拉伸,如果元素排列方向上弹性容器有可占据的空间,当某一元素拉伸值 大于其他元素的值时将占据容器剩余的空间,使用拉伸属性会脱离元素本身的选中框 大小的设置。可以理解为当弹性容器有剩余空间时,元素拉伸值越大所占空间越大。 |
| 收缩 | 默认元素的收缩值都为1,即当容器中空间不足且不可换行时所有元素等比缩小。 如果某一元素的收缩值为0而其他元素不为0时,收缩值为0的元素不受影响。 可以理解为当弹性容器空间不足时,元素收缩值越大所占空间越小。 |
| 初始大小 | 即在弹性容器中元素所占据大小,默认为元素初始大小。 |
| 对齐 | 使用此属性可使单个元素与其他元素有不同的对齐方式。 |
关于弹性容器和弹性容器元素可参考CSS中关于Flex的解释,更形象的解释可参考这篇文章Flexbox,终于可以承认自己明白了
# 循环容器
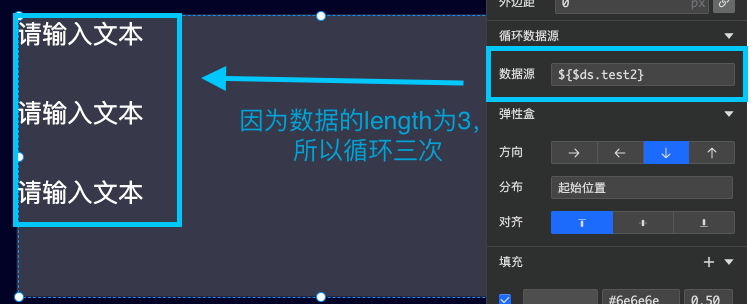
在弹性容器的基础上,循环容器支持引入数据源,根据数据源返回值的length对子元素进行循环。无法修改循环出来的元素样式,当修改原始元素样式时循环元素随之修改。
# 循环容器的使用
循环容器在大屏中常用来展示最新消息,相关事件等文本资讯类内容。

- 添加一个循环容器,在编辑面板中填写已创建的数据源。

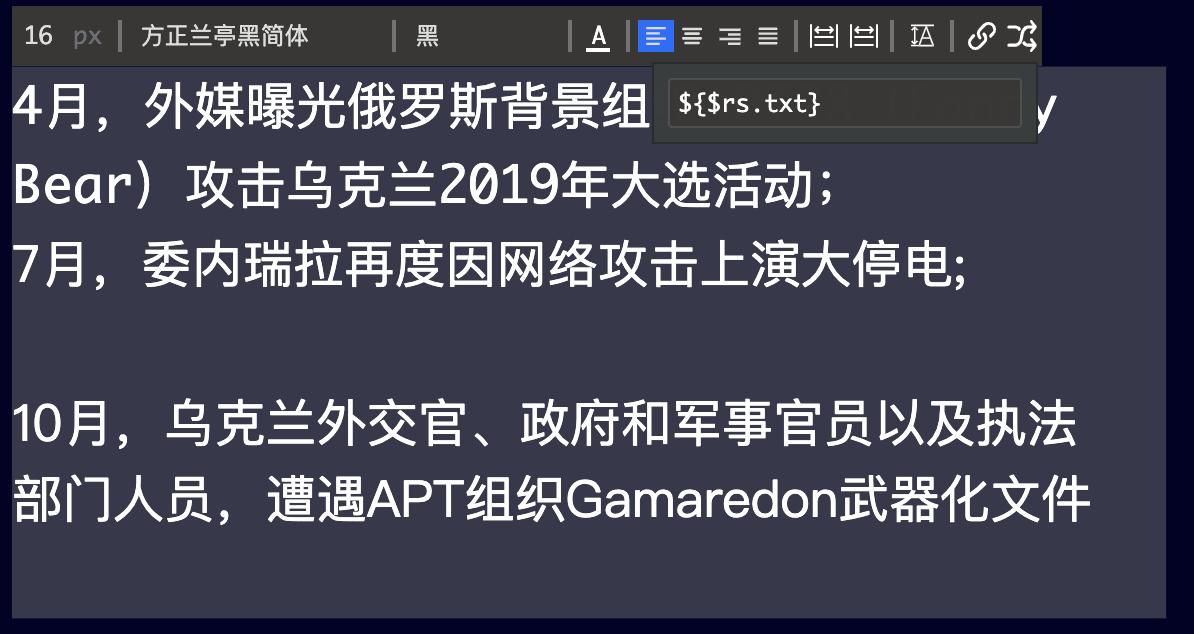
- 在循环容器中添加文本元素,根据数据源返回值的lenght决定元素循环的个数。

数据源返回数据
[
{
txt: "4月,外媒曝光俄罗斯背景组织APT28(Fancy Bear)攻击乌克兰2019年大选活动;"
},
{
txt: "7月,委内瑞拉再度因网络攻击上演大停电;"
},
{
txt: "10月,乌克兰外交官、政府和军事官员以及执法部门人员,遭遇APT组织Gamaredon武器化文件定向打击;"
}
]
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
- 输出数据源的数据

# 在循环数据中添加多个子元素
- 在一个循环数组中想要通过多个子元素显示数据,返回格式需要依照以下格式
案例数据:
[
[{user:"用户982348"}, {position:"在徐汇区标注位置"}],
[{user:"用户11234123"},{position:"在朝阳区标注位置"}],
[{user:"用户0097756"},{position:"在海淀区标注位置"}]
]
1
2
3
4
5
6
2
3
4
5
6
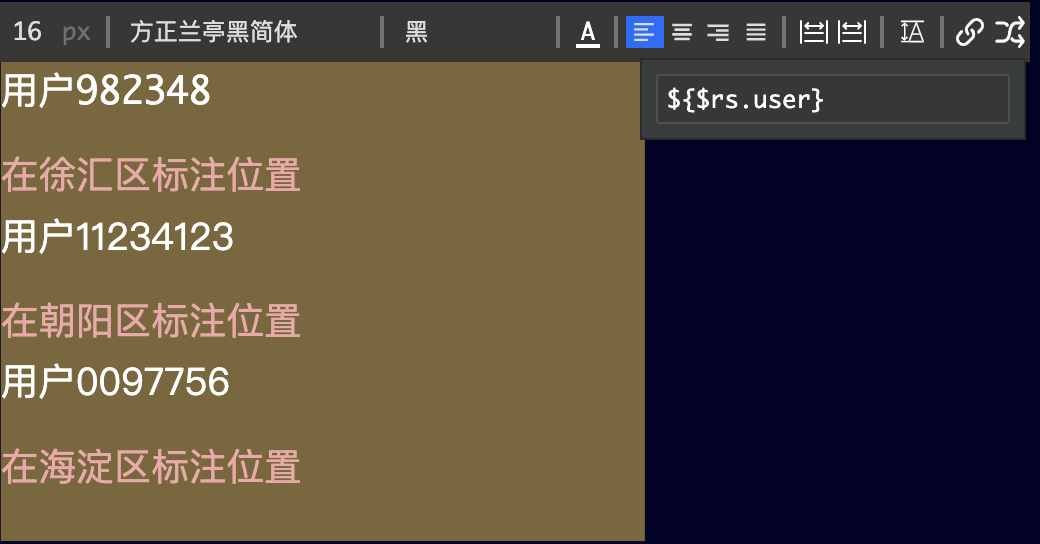
添加两个文本元素后,使用${$rs.属性名}获取数据。

- 当循环容器中的元素需固定位置时,可以先将元素使用普通容器包裹后再通过循环容器循环。

# 文本
点击添加 或使用快捷键
或使用快捷键T添加文本元素。文本可在其选中框内居中、居左、居右。可在文本中添加跳转链接,在预览中查看跳转网页。

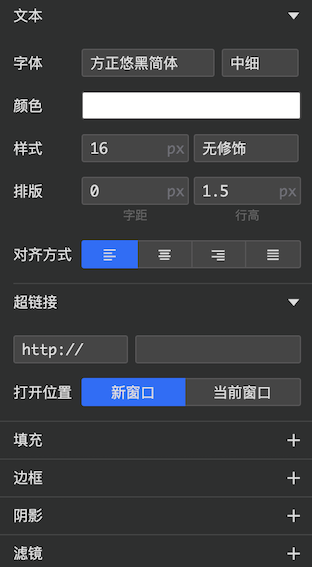
| 配置项 | 描述 |
|---|---|
| 字号 | 默认值为16px,最大值为99px。 |
| 字体 | 默认为方正兰亭黑简体,可修改。 |
| 黑体样式 | 默认为标准黑体,可修改。 |
| 文字颜色 | 修改文本的颜色。 |
| 对齐方式 | 规定文字在选中框内的对齐方式。 |
| 字间距 | 规定文字间距,增加和减少。 |
| 行高 | 默认为1.5。 |
| 超链接地址 | 只支持http/https两种协议的地址。可以将变量作为参数传递至链接中。 |
# 组件数据
可在文字组件中接入数据源或者变量,通过数据渲染出的文字无法单个修改样式,可将整个数据源统一修改样式。支持在一个文字组件中对多个文字添加数据源。

关于数据源的使用方式,点击这里了解。
# 图片
图片是即视的一种基础元素,支持自定义图片和增加跳转链接。

| 配置项 | 描述 |
|---|---|
| 图片 | 解锁输入框并输入图片的base64编码,也可以单击上传本地图片。 |
| 填充方式 | 以图片的选中框为填充标准,默认是适应,可选择填充可充满整个选中框, 拉伸可让图片随选择框拉伸。重复有:双轴、X轴、Y轴重复 |
| 全屏 | 可选择是否双击图片全屏展示。 |
| 超链接 | 可以设置点击后跳转页面的URL,点击图片区域会跳转至指定的超链接。 可以选择是在当前窗口跳转或打开新窗口。 |
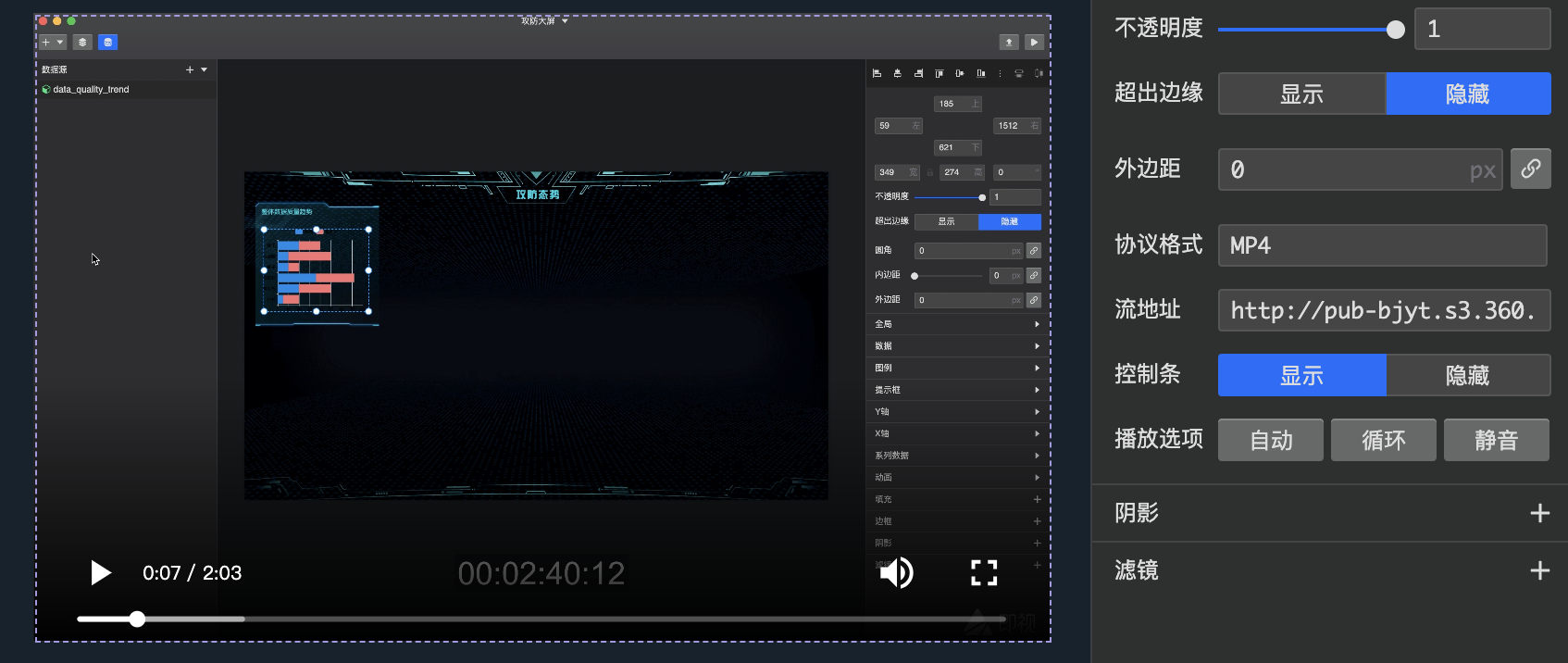
# 视频
即视支持将视频嵌入大屏中展示, 设置视频播放的各种配置项。

| 配置项 | 描述 |
|---|---|
| 协议格式 | 支持MP4、HLS的视频格式。 |
| 流地址 | 视频的地址,资源视频要按照选择的协议格式。 |
| 控制条 | 设置视频的控制条是否可见。 |
| 播放选项 | 设置视频是否自动播放、播放后是否循环播放、是否静音播放。 |